- SEO/UI/UX
-
SEOとUI/UXの関係性とは?
Webサイトでできる改善策を一挙解説
- 更新 2025.06.30 公開 2025.06.24

Webサイトを多くの人に見てもらうためには、Googleなどの検索ポータルサイトで関連するキーワードで検索された際、上位に表示されるためのSEO対策が欠かせません。また、UIやUXもWebサイトへの訪問者がスムーズに求める情報に辿り着き、満足感を得るために欠かせない要素となっています。
最近では、SEO対策において重要なことは、有用で信頼性の高い、ユーザ第一のコンテンツを作成することであると言われており、SEO対策とUI/UXの向上には大きな関連性があります。本記事では、SEOとUI/UXの関係性を深掘りし、Webサイトでできる改善策をご紹介していきます。
- この記事でお伝えしたいこと
- SEO、UI、UXとは?
- SEOとUI/UXの関係性
- SEOに影響を与えるUI/UXのポイントと具体的な改善策
この記事では、SEOとUI/UXの関係性から、SEOに影響を与えるUI/UXのポイント、そして、SEO対策に繋がる具体的なUI/UXの改善策について分かりやすく解説します。
UIとは

UIとは、「ユーザ インターフェース(User Interface)」の略称です。「インターフェース(Interface)」とは「接合部分、接触面」という意味で、UIを直訳すると「ユーザと接触する部分」、つまり、ユーザが製品やサービスを知り、情報を取得する接点のことを指します。
UIには様々な種類があります。コンピューター機器におけるUIは、マウスやキーボード、マイク、ディスプレイなどのことを言い、キーボード入力の文字列のみで表示される「キャラクター ユーザ インターフェース(Character User Interface)」、カーソル操作やドラッグなどグラフィカルな操作を行う「グラフィカル ユーザ インターフェース(Graphical User Interface)」、直近増えている音声入力を取り入れた「ボイス ユーザ インターフェース(Voice User Interface)」などがあります。
一方、WebサイトにおけるUIは、製品やサービスの世界観を伝えるデザインや操作性のことを言います。具体的には、下記のような点をクリアしていることが、UIを意識したWebサイトと言えます。
・欲しい商品や情報がすぐに見つかる
・無駄に文字量が多くなく、情報が少なすぎることもなく、文章が読みやすい
・次にどのページを開けばよいか分かりやすい等、操作しやすい
・Webサイトが重くて操作しにくい等の不都合がない
・申し込みボタンや購入ボタンがすぐに見つかる
これらは、Webサイトの構成やレイアウトから、フォントの色やサイズ、画像や動画の画質やファイルサイズ、ボタンの配置、フォーム項目、画面遷移や操作手順の少なさなどが影響します。Webサイトが数多く存在する中で、差別化やユーザ満足度の向上を図るためには、UIの改善が欠かせません。
UXとは

UXとは、「ユーザ エクスペリエンス(User Experience)」の略称です。「エクスペリエンス( Experience)」は「体験」という意味で、UXは製品やサービスを使用することで得られる体験全般を指します。
Webサイトでの、「欲しい商品や情報がすぐに見つかる」「操作しやすい・便利」「申し込み・購入ボタンがすぐに見つかる」などに加え、「注文した製品がすぐに届く」「カスタマーサービスの対応が親切で丁寧」「Webサイトと店舗の両方でブランドの世界観が伝わる」など、Webサイト外での体験も含まれます。
UIは、UXを高めるための1つの要素であり、Webサイトのレイアウトや申し込み・購入ボタンの色・サイズ・文字の大きさなど、視覚的な要素が中心となっています。一方でUXは、ユーザが求める情報を提供できているか、ストレスを感じさせない表示・読み込み速度か、入力フォームが簡単か、ブランドらしさを感じられる楽しいイラストやデザインか、など、ユーザが得られる体験全体に目を配る必要があります。
SEOとは

SEOとは、「Serch Engine Optimization」の略称で、「検索エンジン最適化」のことを言います。Webサイトを探すとき、GoogleやYahoo!などの検索ポータルサイトで検索されることが当たり前になりました。Webサイトの内容を最適化することで、検索エンジンの上位に表示されるようにすることが「検索エンジン最適化」です。
どうすれば検索エンジンの上位に表示されるのか、明確な条件はGoogleから提示されていません。しかし、最近では、有用で信頼性の高い、ユーザ第一のコンテンツを作成することが求められています。
SEO対策と言うと、特定のキーワードを大量に盛り込むことが重要だと考えられることもありますが、Googleは無用にキーワードを乱発したり、文字数を無駄に稼いだりしないよう警告しています。キーワードを連発した記事や余計な情報を盛り込んだ文字数の多いページは、ユーザにとって非常に読みにくく、欲しい情報を得にくいからです。あくまで、ユーザ目線に立ったコンテンツを作成することが重要です。
Googleはクローラーと呼ばれる仕組みを使ってWebサイトの内容を収集し、自動的に登録を実施、検索キーワードと関連性の高いページを表示します。クローラーに発見してもらうために、Google Search Consoleでクロールのリクエストを送ったり、適切なタイトルをつけたりすることが大切です。
SEOとUI/UXの関係性とは

ユーザがWebサイトでストレスなく、快適に製品・サービスに辿り着けるようにするためには、UI/UXの改善が欠かせません。これはSEOでGoogleが求める、有用で信頼性の高い、ユーザ第一のコンテンツを作成することにも繋がります。
また、どんなにUI/UXを考慮したWebサイトを用意していても、Webサイトに訪れる人がいなければその効果は発揮されません。SEO対策を行い、検索エンジンで上位に表示させることで、Webサイトへの流入 = 訪問者の数を増やすことができます。
SEOに役立つUI/UXの指標として、Googleアナリティクス(GA4)では、Webサイトの直帰率、エンゲージメント時間、エンゲージメント率、平均セッション継続時間などが分かり、これらの改善はUI/UXの改善にも繋がります。SEOとUI/UXの相乗効果によって、製品・サービスに良い影響を与えることができます。
直帰率
直帰率とは、Webサイトに訪れたユーザが、訪れたページを閲覧後、次のページに遷移せずにWebサイトから離脱してしまった割合を指します。
直帰率が高いWebサイトは、主に下記の可能性が考えられます。
・ユーザの求める情報とWebサイトが提供するコンテンツにずれがある
・ページの読み込み速度が遅く、ユーザが待ちきれずに離脱してしまっている
・導線が悪く、次のページに移行しにくい(回遊できない)
・ユーザが次に読みたいと思うコンテンツが用意されていない
・モバイルでアクセスしたのにPCサイズを想定したページが表示され、見にくい
次に読みたいコンテンツが用意され、スムーズにWebサイトを使用できれば、直帰率は低くなります。
エンゲージメント時間
エンゲージメント時間とは、ユーザがWebサイトに訪れている平均時間です。例えば、多くのユーザがWebサイトに訪れても数秒で離脱していることが分かった場合、ユーザが求めるコンテンツが用意されていないか、ページの読み込み速度が遅く、ユーザが待ちきれずに離脱してしまっている可能性があります。
エンゲージメント時間は、ユーザがいかにWebサイトの内容に関心を持っているかを示しており、UI/UXの質を測る1つの指標となります。
エンゲージメント率
Googleアナリティクスでのエンゲージメント率とは、ユーザがWebサイトをどれだけ利用し関心を持ってくれたかを測る指標の1つで、エンゲージメントセッションという以下のいずれかを満たすセッションの割合です。
・10秒以上継続する
・キーイベントが発生する
・ページビューまたはスクリーンビューが2回以上発生する
つまり、ユーザがページを10秒以上閲覧しているか、申し込みやお問い合わせなどのCV(コンバージョン)が発生しているか、別のページに遷移しているなどの行動を行っていれば、エンゲージメント率が高くなります。
平均セッション継続時間
平均セッション継続時間とは、ユーザがWebサイトに滞在した時間の平均時間を指します。Googleアナリティクスでは「すべてのエンゲージメントセッションの合計滞在時間(秒)をセッション数で割った値」と定義しています。
Googleアナリティクスは指標に過ぎない
Googleアナリティクスの直帰率、エンゲージメント時間、エンゲージメント率、平均セッション継続時間の指標を確認し、改善していくことは、UI/UXが向上するだけでなく、SEOに役立てることができます。
ただし、Googleアナリティクスでの数字の改善は、あくまで指標の1つにすぎません。例えば、ブランドの世界観を体現するためには、あえてセオリー通りではないUI/UXを構築することも必要かもしれません。ブランドにとって何を一番大切にするかや、ユーザ目線で何が本当に便利なのかを考えることが重要です。
SEOに影響を与えるUI/UXのポイント

Googleには公式のSEO スターター ガイドというものが公開されています。その中には、UI/UXの向上にも繋がるポイントが記載されています。
重複コンテンツを減らす
異なるURLで同じコンテンツが表示されることを「重複コンテンツ」と呼び、GoogleではUXを損なう要素として指摘されています。
これは、長期的にWebサイトを運用していたり、グループ会社など大量のページを有していたり、担当者が移り変わることによってWebサイトを管理しきれず様々なコンテンツが生まれてしまったりなどのケースで発生しやすくなっています。
独自性があり、最新で信頼性の高いコンテンツを提供する
Googleでは、興味深く有益なWebサイトにするためには、以下の点が重要だと挙げています。
・文章が読みやすく、よく整理されている
・コンテンツに独自性がある
・コンテンツが最新
・コンテンツが有用で信頼性が高くユーザを第一に考えている
(Google 公式 SEO スターター ガイドより)
Webサイトに掲載する内容はジャンルや分野ごとにまとめて構成され、製品・サービスにおける独自のコンテンツを掲載することが大切です。また誤字脱字や、更新されていない昔の情報がそのままになっているなど、ユーザに誤解や不快感を与えないように注意しましょう。
出典や引用を行った場合は情報元や外部リンクを記載し、専門家が監修した場合は専門家の情報を掲載すると、ユーザにもGoogleのクローラーにも信頼性を示すことができます。
想定したユーザが有用だと感じる内容を掲載する
検索エンジンにて上位表示されることを一番の目的にしてしまうと、ユーザにとっては読みにくいと感じるキーワードが大量に含まれた不自然な文章のコンテンツや、最新の情報ではないにも関わらず日付だけを更新したコンテンツなどが発生してしまうケースがあります。
こういったことは、Googleでは推奨されていません。特定のユーザや想定したユーザに深い知識を与えたり、有益な時間を過ごせたと感じられたりすることが大切だと指摘しています。これはUI/UXとも重なる内容です。
モバイルデバイスに対応する
インターネットユーザの60%以上がモバイルデバイスを使用してインターネットにアクセスしていると言われています。そのため、Webサイトがモバイルデバイスで閲覧した際に見にくさが発生しないようにする必要があります。
モバイルと一言に言っても、iPhoneやAndoroidなど機種によって、デバイスの表示サイズが異なります。表示サイズに応じて自動調整・最適化を行うレスポンシブ対応を行うのがおすすめです。
SEO対策に繋がる具体的なUI/UXの改善策

ここからは、SEO対策に繋がる具体的なUI/UXの改善策をご紹介していきます。
ページの表示速度を上げる
気になったWebサイトにアクセスしても、なかなかページが表示されないとユーザはアクセスを諦めてしまい、直帰率が高くなってしまいます。とくに現代では多くの情報コンテンツがネットに溢れており、ユーザは飽きやすくなっていると言われています。
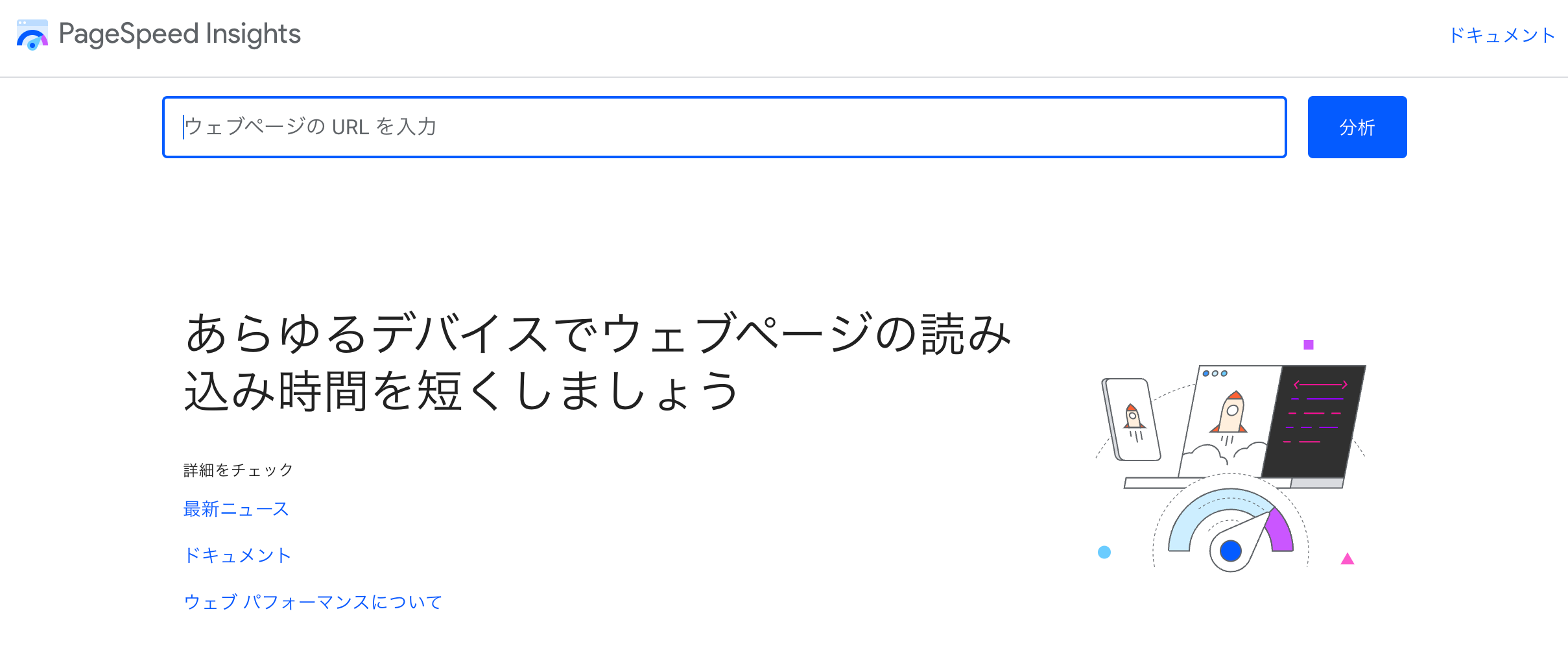
GoogleではWebサイトの表示速度を測ることができる「PageSpeed Insights」というサービスが提供されています。表示速度の秒数と、合格・不合格の評価が出ますので、こちらで一度自社のWebサイトをチェックしてみましょう。

表示速度を改善するためには、画像や動画のサイズを圧縮したり、ブラウザのキャッシュを有効にしたり、ページ内の全てを一気に読み込ませず、スクロールごとに読み込みさせたりする方法があります。
サイトマップを作成する
サイトマップとはWebサイトの「地図」のように、Webサイトの各ページの構造をまとめたものです。一般的に、sitemap.xml、サイトの一覧ページ、グローバルナビ/フッターナビ、パンくずなどを指します。
Webサイトに多くのページがある場合、ユーザは、今、閲覧しているのがどのページか、アクセスしたいページがどこにあるのか、分からなくなってしまいます。サイトマップを作成することで、ユーザはWebサイト内で迷子にならず、分かりやすくページに辿り着くことができます。また、Googleのクローラーにも情報を提供することができます。
sitemap.xmlとは、Googleのクローラーなど、検索エンジン向けのサイトマップであり、Webサイト内のページ情報や更新頻度などをXML形式のファイルとしてクローラーに知らせます。これによってクローラーはWebサイトの内容を把握しやすくなります。sitemap.xmlはツールやWordPressのプラグインを導入することで、運用が簡素化できます。
次に、サイトの一覧ページとは、Webサイト内のコンテンツを一覧で表示するページのことを指します。
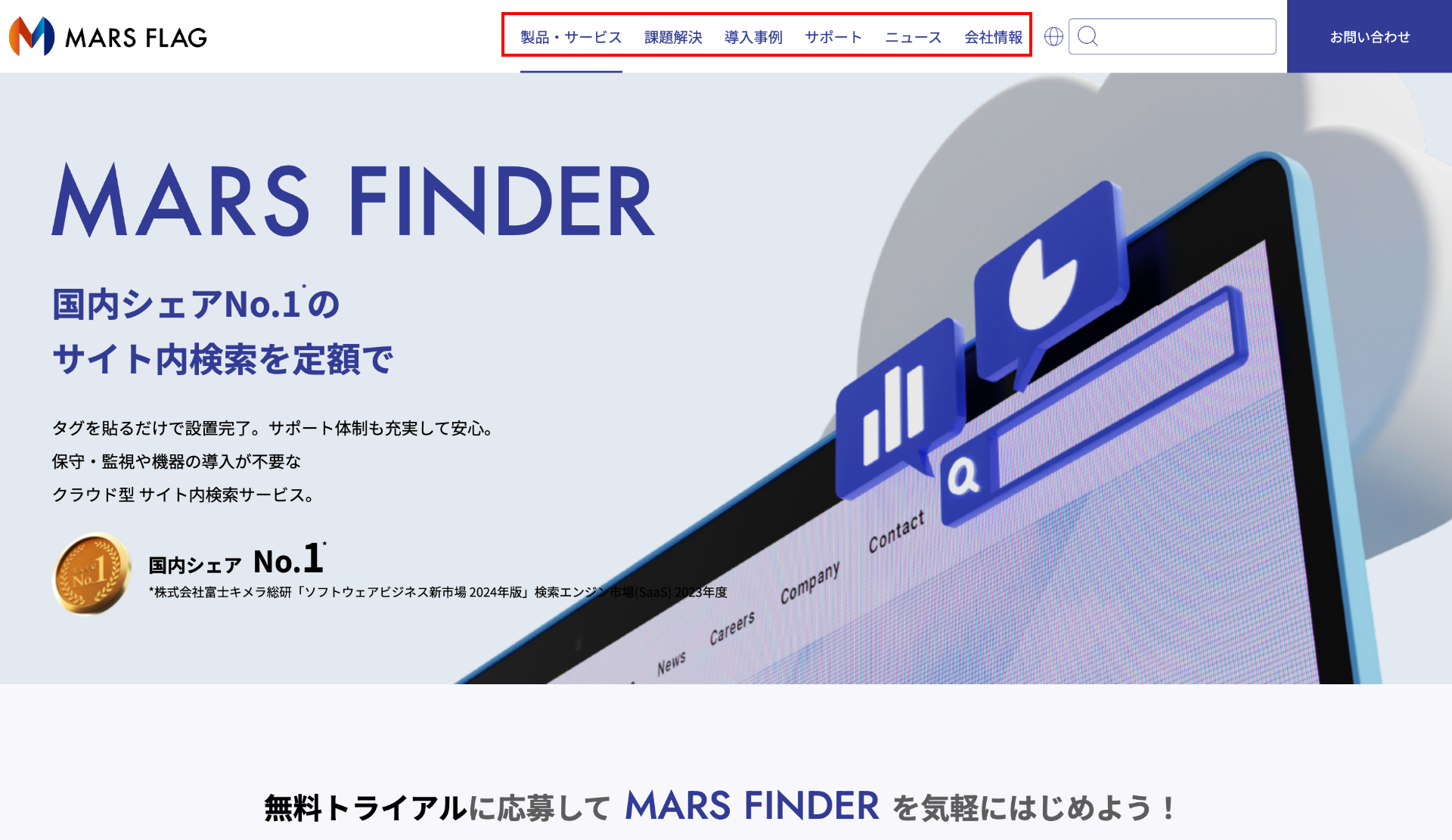
グローバルナビ/フッターナビは、Webサイトのヘッダーやフッター、サイドナビに、各ページへのリンクを設置したものを言います。Webサイトの階層構造に合わせて表示すると、ユーザはWebサイト全体の構造を理解し、スムーズに別ページへと移ることができます。

上記で赤枠で囲っているのがグローバルナビです。グローバルナビはWordPressなどのプラグインツールを導入することで簡単に設置することができます。

上記で赤枠で囲っているのがフッターナビです。こちらも、WordPressなどのプラグインツールを導入することで簡単に設置することができます。
パンくずとは、今閲覧しているページがどの階層にあるのかが分かるナビゲーション機能です。下記で赤枠で囲っているのがパンくずです。

関連記事・レコメンド機能を設置する

ユーザが知りたい情報は1つとは限りません。また、自社の製品・サービスをより深く知ってもらうためにも、関連記事や「こちらもおすすめ」といった関連コンテンツをレコメンドする機能を設置すると、ユーザの満足度を高め、滞在時間を増やすことができます。
ショッピングサイトのAmazonでは、「よく一緒に購入されている商品」や「この商品を見た後に買っているのは?」といったレコメンド機能が設置されています。


この機能によって、後で買おうと思っていた商品を先回りして提示してもらったり、つい欲しくなって追加で購入してしまったりした経験のある方も多いのではないでしょうか。これはAmazonがレコメンド機能によってユーザ体験を高め、UI/UXを向上させている結果と言えます。
サイト内検索を導入する

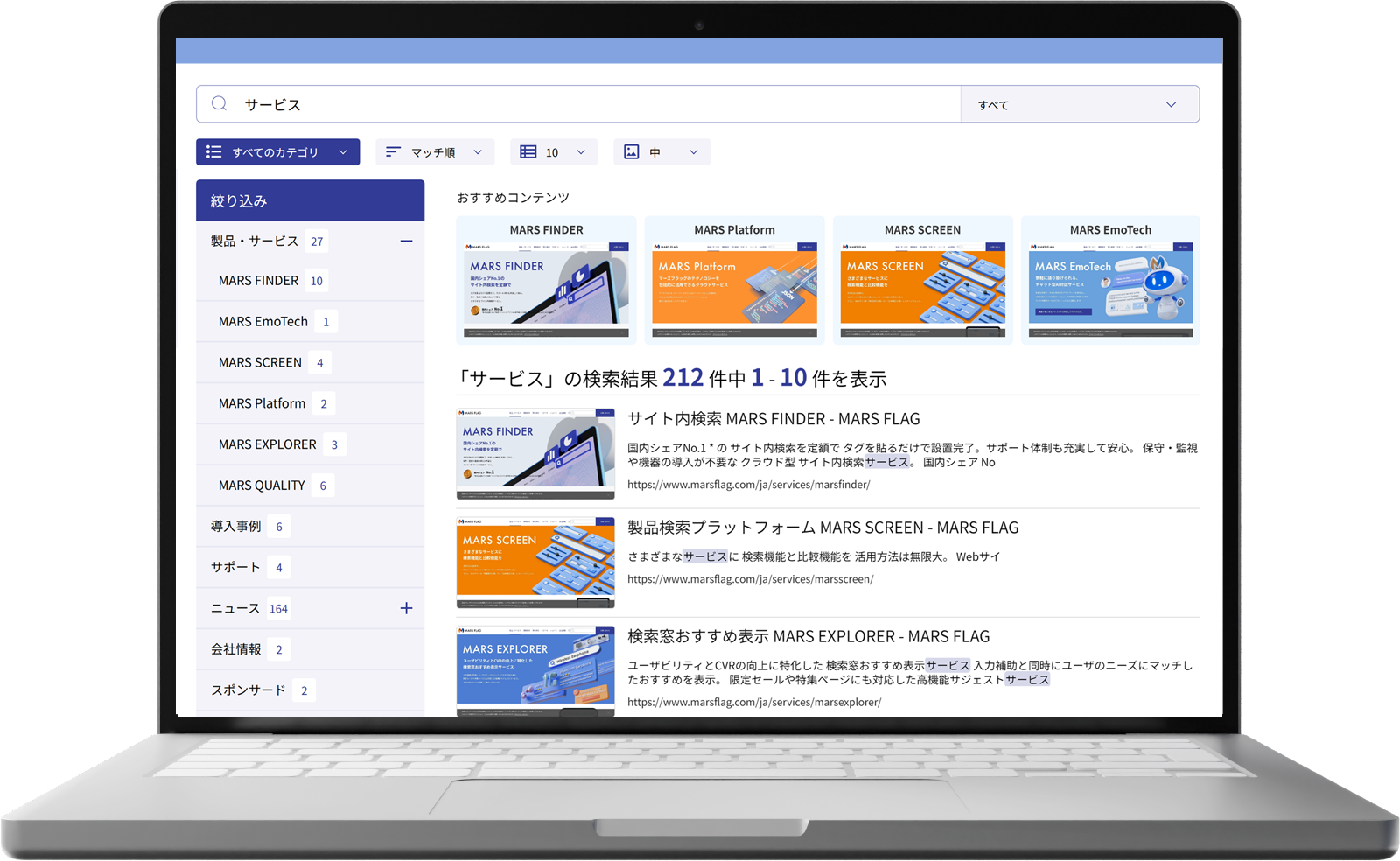
ユーザが欲しい情報に最短で辿り着くために有効なのが、サイト内検索です。サイト内検索は、キーワードを入力するとWebサイト内での該当ページを表示してくれます。これにより、ユーザがWebサイト内を探し回ることなく、すぐに欲しい情報を取得することができます。
さらに、ページのサムネイル画像を表示したり、予測変換(サジェスト)機能があったりすると、サイト内検索をよりスムーズに行うことができ、UI/UXを高めることができます。

サムネイル画像表示

予測変換(サジェスト)機能
まとめ
SEOとUI/UXは深い関連性があり、双方を意識した対策を行うことでユーザにとって最適なWebサイトを作っていくことができます。直帰率、エンゲージメント時間、エンゲージメント率、平均セッション継続時間を確認し、ユーザが求めるWebサイトのコンテンツを提供できているか、ユーザが関連性の高い他の情報を見たくなっているか、Webサイトを使用する上でスムーズに操作できるUI/UXとなっているかをチェックしてみましょう。
WebサイトのUI/UXを改善する1つの方法として、「サイト内検索」をご紹介しました。「サイト内検索」は専用のサービスを導入することで簡単に設置することができます。クラウド型 サイト内検索サービス「MARS FINDER」は、サムネイル機能、レコメンド機能、予測変換機能(サジェスト)など充実した機能を備えたサイト内検索サービスです。Webサイトにタグを埋め込むだけで設置が完了するため、短期間で導入が可能です。滞在時間や直帰率などを分析するGoogle Analyticsとも連携し、SEO対策とUI/UX向上をサポートします。無料トライアルにてお試しできますので、お気軽にお問い合わせください。
-

-
- 合同会社ONE LIGHT 代表
- ディレクター・ライター
ライター
齋藤 優里花
インタビュー取材や社内報・採用サイトの社員インタビュー、イベント取材、サービスの導入事例の執筆など、 幅広い分野で活躍。Web制作におけるディレクション業務にも精通。演劇・ミュージカル情報に特化したWebメディア「Audience」の編集長を務める。
-

-
- 早稲田大学 講師
(講義:ウェブ検索) - 株式会社マーズフラッグ
取締役副社長
アドバイザー
西田 光良
- 早稲田大学 講師
ポータルサイトの検索事業、検索ポータルサイト、日本最大ECサイトの検索プラットフォーム、シェアNo.1サイト内検索サービス、 エンタープライズサーチなど、多くの検索サービスの企画・開発に従事。サーチに特化した幅広く稀有な経験をもとに、 大学で教壇に立つとともに、次世代を担う人たちの育成にも従事
- サービスに関するお問い合わせはこちら
- お問い合わせ
- その他のお問い合わせはこちら
- その他のお問い合わせ